Капля магии
Когда разметка будет готова, к ней потребуется оформление. Если добавить в ваши коды немного вспомогательных стилей, это поможет вам писать CSS проще и быстрее.
-
Цель вижу, в себя верю!
Чтобы аккуратно сверстать макет, ничего не потеряв по дороге, нужно или обладать хорошей зрительной памятью, или постоянно сверяться с макетом. Второе отнимает массу времени, и всё равно можно что-то упустить. Для решения проблемы можно просто подложить макет под страницу:
<style> HTML { background: url( 'img/page.jpg' ) 50% 0 no-repeat; } </style>Код вставляется в элемент
<head>.Если у вас есть макеты для разных разрешений экрана, их можно менять с помощью медиавыражений:
<style> HTML { background: url( 'img/page-mobile.jpg' ) 50% 0 no-repeat; } @media (min-width: 800px) { HTML { background-image: url( 'img/page-tablet.jpg' ); } } @media (min-width: 1200px) { HTML { background-image: url( 'img/page-desktop.jpg' ); } } </style>Чтобы фоны и картинки на странице не загораживали макеты, можно добавить
opacityдля<body>:<style> HTML { background: url( 'img/page-mobile.jpg' ) 50% 0 no-repeat; } @media (min-width: 800px) { HTML { background-image: url( 'img/page-tablet.jpg' ); } } @media (min-width: 1200px) { HTML { background-image: url( 'img/page-desktop.jpg' ); } } BODY { opacity: .5; } </style>Чтобы удобно управлять прозрачностью, можно установить Pixel Glass:
- Установите скрипт в папку с проектом:
npm i pixel-glass --save-dev - Добавьте в
<head>подключение файлов скрипта:<link href="../node_modules/pixel-glass/styles.css" rel="stylesheet"> <script src="../node_modules/pixel-glass/script.js"></script>
После этого на странице появится вот такая панель:

Она позволит управлять прозрачностью
<body>или выключить её совсем, если она не нужна.Внимание: если локальный сервер смотрит не в корень проекта, а в другую директорию (например,
source), при запуске сервера npm-пакеты окажутся снаружи этой директории, и будут недоступны. В этом случае pixel-glass нужно устанавливать в директорию, куда смотрит сервер, склонировав туда пакет с гитхаба:git clone git@github.com:yoksel/pixel-glass-js.git pixel-glassИ подключать скрипты и стили оттуда:
<link href="../pixel-glass/styles.css" rel="stylesheet"> <script src="../pixel-glass/script.js"></script>Таким образом макеты будут всё время перед глазами и вам не придётся тратить время на переключение в графический редактор и обратно. Особенно это удобно при работе на маленьком экране, когда не получается разместить рядом фотошоп и браузер.
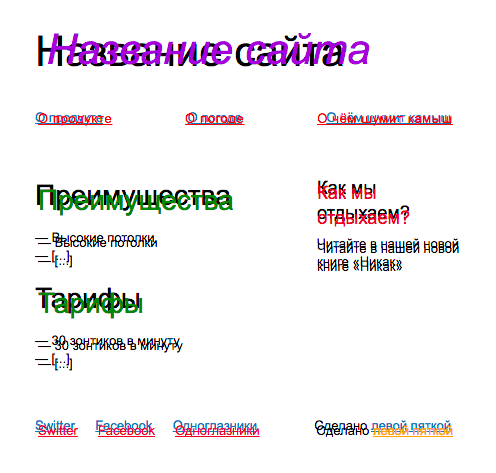
При использовании этого способа в какой-то момент текст страницы наложится на текст макета, и получится нечитаемая каша. Чтобы отличить их друг от друга, можно CSS-ом раскрасить текст в яркие цвета (например,
color: crimson). Получится примерно вот такое:
Сразу видно где страница не совпадает с макетом и что нужно подправить.
- Установите скрипт в папку с проектом:
-
Всем выйти из сумрака!
Раскладывая элементы по странице, очень удобно видеть где они начинаются и где заканчиваются. Самый простой способ добавить границы выглядит так:
.yourclass { outline: 2px solid deeppink; }Почему
outline, а неborder?outlineне влияет на блочную модель элемента и не меняет его размеры, как это делаетborder.Чтобы добавить обводки сразу нескольким крупным блокам, можно использовать такой код:
BODY > * { outline: 2px solid deeppink; } BODY > * > * { outline: 2px dashed lime; outline-offset: -2px; } BODY > * > * > * { outline: 2px dotted dodgerblue; outline-offset: -4px; }В действии это выглядит примерно так:
Этот код тоже можно вставить в
headили лучше положить его в файл с стилями, но можно сделать ещё удобнее: добавьте в браузер Stylish (плагин для кастомного CSS) и подключите этот код через него — тогда в любой момент вы сможете включить или выключить обводки не покидая страницу.Также можно добавить ещё больше обводок или задать свои цвета (цвета удобно задавать названиями).