Не дублируйте стили в медиавыражениях
- Почему? #
-
Использование медиавыражений не сбрасывает предыдущие стили, поэтому не нужно их дублировать для каждого брикпойнта.
- Как это увидеть? #
-
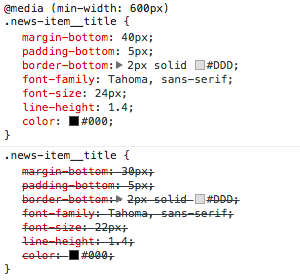
В браузере в инструментах разработчика:

Все перечёркнутые свойства были унаследованы, но затем были перезаписаны, хотя некоторые значения остались теми же. - А как надо? #
-
В медиавыражение добавляйте только те свойства, которые меняются:
-
Плохо
.news-item__title { margin-bottom: 30px; padding-bottom: 5px; border-bottom: 2px solid #DDD; font-family: Tahoma, sans-serif; font-size: 22px; line-height: 1.4; color: #000; } @media (min-width: 600px) { .news-item__title { margin-bottom: 40px; padding-bottom: 5px; border-bottom: 2px solid #DDD; font-family: Tahoma, sans-serif; font-size: 24px; line-height: 1.4; color: #000; } } -
Хорошо
.news-item__title { margin-bottom: 30px; padding-bottom: 5px; border-bottom: 2px solid #DDD; font-family: Tahoma, sans-serif; font-size: 22px; line-height: 1.4; color: #000; } @media (min-width: 600px) { .news-item__title { margin-bottom: 40px; font-size: 24px; } }
Такой код быстрее писать и проще поддерживать.
-
Итого
Медиавыражения не сбрасывают стили. Добавляйте в них только те свойства, которые нужно переопределить.